- 1. Enregistrer l'écran avec le son et la webcam
- 2. Enregistrer l'écran des appareils iOS sur l'ordinateur
- 3. Créer facilement des vidéos professionnelle avec des outils d'IA, des effets et d'autres ressources créatives
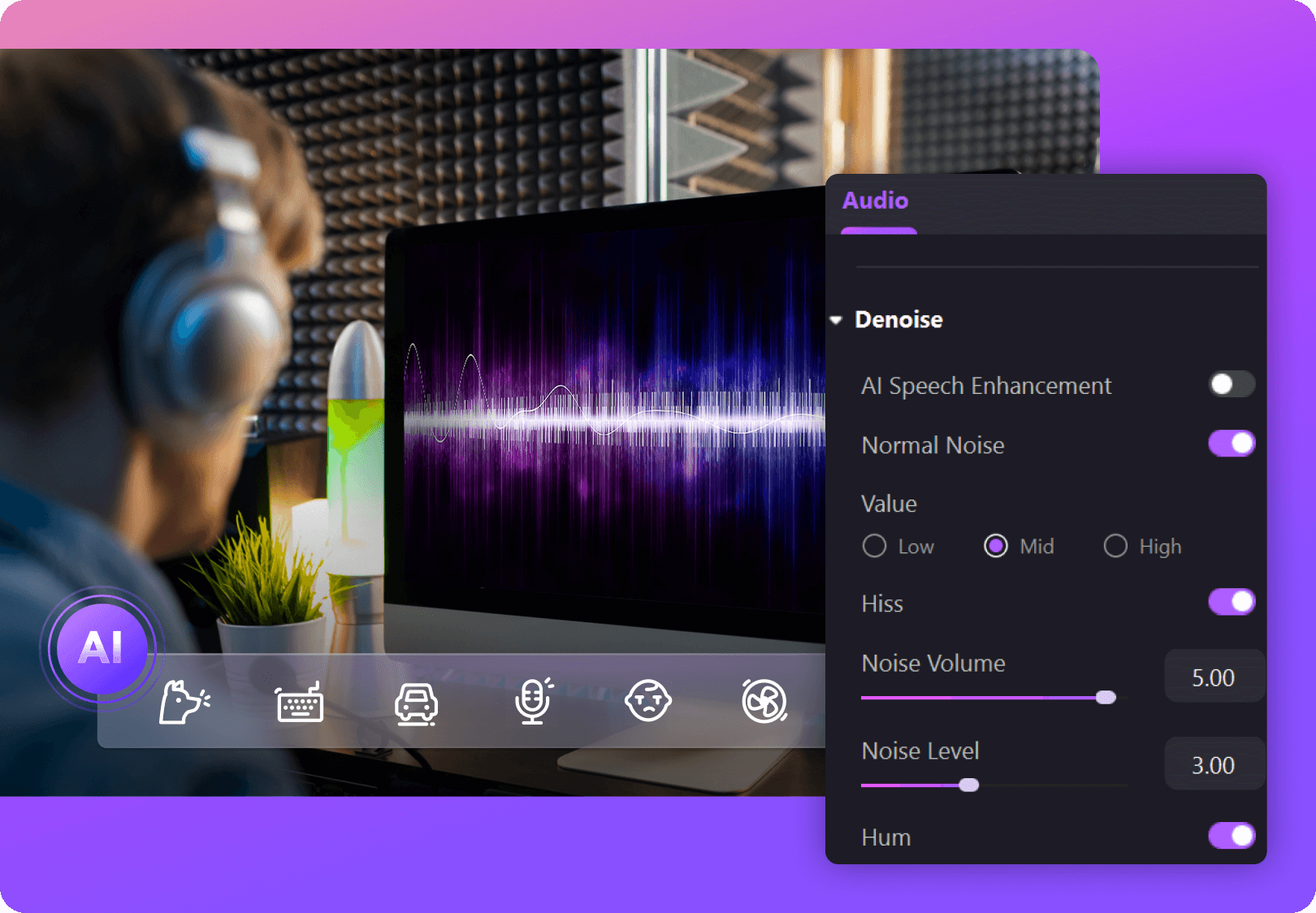
- 4. Utilisez la puissance de l'IA pour améliorer la qualité de la voix, réduire les bruits de fond
- 5. Outils IA puissantes : générateur de miniature, générateur de clip, changeur de voix, texte en voix ou voix en texte, etc.

Comment utiliser Google Image Resizer
Google Web Designer device est un programme pour faire des sites intelligents en HTML5 et des standards publicitaires. Il s'agit d'un logiciel indépendant pour Windows, Mac et Linux. Sans aucun doute, Google Web Designer est un dispositif de planification décent pour travailler à l'extérieur sans jouer avec le code. Les points forts de la robotisation de GWD vous permettent de planifier sans vous soucier de la présentation, car les plans et les illustrations de mouvement de GWD peuvent fonctionner sur n'importe quel gadget. Nous devrions examiner les points forts de GWD qui le rendent idéal pour la création de plans HTML5 et de promotions de la vie.
Partie 1. Qu'est-ce que Google Web Designer ?
GWD (Google Web Designer) peut être considéré comme un appareil de base pour favoriser la création d'une substance viable sur plusieurs écrans. Cet appareil Google basé sur une interface graphique est facile à utiliser, même pour les débutants, et permet aux ingénieurs expérimentés d'aller plus loin. Le format liquide permet aux clients d'utiliser des taux lors de la définition des styles de haut, de gauche, de largeur et de hauteur. Lorsque la taille et la position des composants sont définies par des taux, ils peuvent se contracter et se développer avec le compartiment tout en gardant le design général inchangé. L'appareil peut être utilisé pour créer des publicités et des normes qui fonctionnent sur tous les gadgets polyvalents et de travail. Vous pouvez inclure différents éléments dans vos promotions, tels que des iFrames, des cartes, des affichages d'images, des enregistrements YouTube et des mises en évidence de la région où vous vous trouvez. Vous pouvez refaire votre substance pour qu'elle réponde à des activités telles que le tremblement et le pivotement des téléphones portables.
Partie 2. Comment redimensionner des images et des vidéos dans Google Web Designer
Lorsque la taille de vos photos est importante, vous devez souvent renoncer à leur qualité. Quoi qu'il en soit, avec Simple Image Resizer , vous n'avez pas besoin de faire ce compromis ! Vous pouvez redimensionner vos photos et images sans modifier leur qualité. Il n'y a aucune raison impérieuse d'introduire une application supplémentaire sur votre PC pour que Simple Image Resizer s'occupe de ses affaires. Il vous suffit de vous rendre sur le site www.simpleimageresizer.com et de transférer les photos que vous souhaitez redimensionner. Les formats d'enregistrement pris en charge par Simple Image Resizer comprennent JPEG, JPG, PNG, BMP et GIF. Google Web Designer est viable avec tous les principaux systèmes d'exploitation (OS). De plus, d'après notre expérience, c'est tout sauf une accumulation d'actifs, ce que peuvent être de nombreuses applications de modification de designs différents. Le téléchargement sous-jacent est exceptionnellement léger et lorsque vous expédiez le programme d'installation, il obtient quelques informations supplémentaires. En général, l'application ne demande que quelques minutes pour être introduite, même sur une association web discrète.
Lors de l'introduction de Google Web Designer et peut sans doute regarder 5 régions changées :
- La barre de choix de l'appareil affiche des choix pour l'appareil déjà choisi. Par exemple, lorsque l'instrument de texte est choisi, la barre de choix de l'appareil affiche les choix de style et de format de texte.
- Tableau de bord fondamental pour réaliser des objets, du texte, des zooms, etc.
- Le calendrier vous permet d'effectuer des mouvements en utilisant des images clés. En mode rapide, l'activité est provoquée par situation par scène ; en mode avancé, vous pouvez dynamiser chaque élément indépendamment.
- Un panneau à droite qui incorpore quelques composants comme les tons, les propriétés, les parties, le gestionnaire éditorial CSS, les événements, la bibliothèque et le validateur d'annonces .
- Enfin au milieu l'espace fondamental de travail.
1. Utilisation de l'outil de sélection
Avec le Google Web Designer, vous pouvez étirer ou rétrécir l'image avec votre souris. Pour ce faire, suivons les étapes ci-dessous :
Étape 1: Ouvrez l'appareil Google Web Designer sur votre PC. Cliquez sur le dispositif de sélection dans la barre d'outils située dans la moitié gauche de l'écran. Assurez-vous que la case "Contrôle des modifications" est cochée dans la barre de choix des instruments située au point le plus haut de l'écran.

Étape 2 : Sélectionnez l'image que vous devez redimensionner et faites glisser l'un des points de contrôle sur les côtés ou les coins de la boîte de détermination.
Étape 3: La largeur et la stature de l'élément apparaîtront lors du redimensionnement. Maintenez la touche Shift pendant le déplacement pour suivre la proportion du premier angle de l'image.
2. En personnalisant l'image
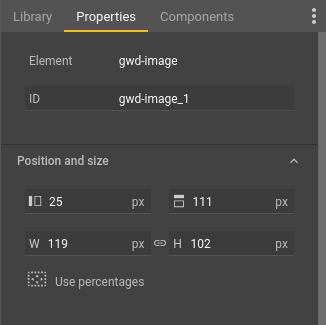
Pour personnaliser votre image, c'est-à-dire pour modifier les dimensions en largeur et en hauteur, vous devez vous référer au panneau Propriétés, comme illustré ici :
Étape 1 : Pour redimensionner une image à l'aide du tableau des propriétés dans le spécialiste des sites Web de Google, cliquez sur l'"Outil de choix" dans la barre d'outils située dans la moitié gauche de l'écran.
Étape 2 : Sélectionnez l'image que vous devez redimensionner. Dans le "tableau des propriétés", modifiez les estimations de la largeur et de la stature.

Étape 3 :Pour conserver la proportion du premier point de vue, assurez-vous que le bouton Contrainte de la proportion de l'angle est sélectionné.
Partie 3. Comment mettre à l'échelle et aligner des images
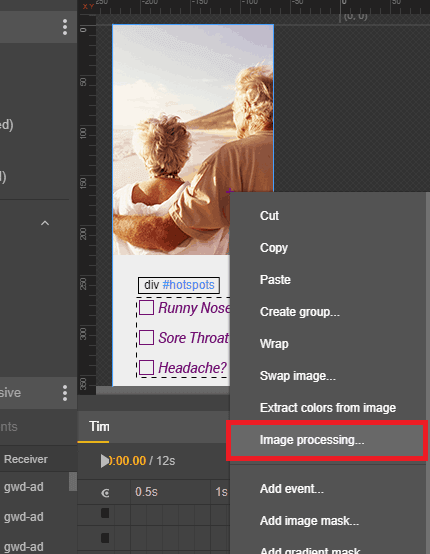
Étape 1 : Vous devez télécharger la version la plus récente de Google website specialist à partir d'ici. À partir de là, lancez une tâche, puis cliquez avec le bouton droit de la souris sur n'importe quelle image et choisissez le traitement de l'image. C'est tout ce qu'il y avait à faire.

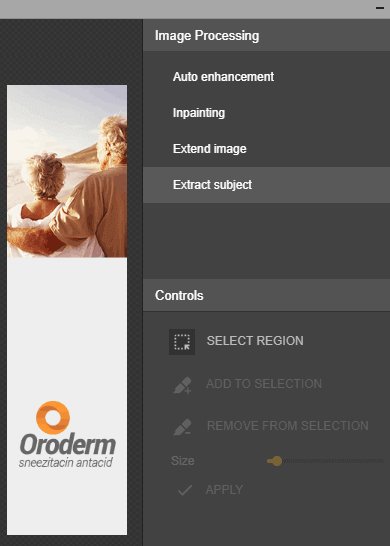
Étape 2 : Après avoir sélectionné le choix de traitement de l'image, vous serez redirigé vers une autre interface utilisateur. Ici, vous pouvez améliorer l'image en utilisant les différents instruments qu'elle propose. Les instruments fondamentaux de traitement des images sont les suivants :
Mise à niveau automatique : Pour la fixation automatique de la tonalité et des différentes limites.
Inpainting : Pour fixer les segments mutilés dans les images.
Agrandir l'image : Pour un redimensionnement selon n'importe quel aspect.
Concentrer le sujet : Pour mettre en scène un sujet dans l'image.

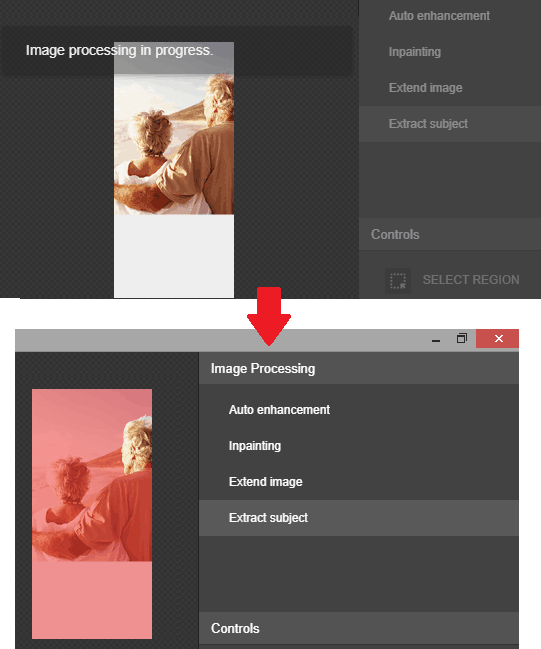
Étape 3 : Il vous suffit de sélectionner dans la liste ci-dessus l'appareil que vous souhaitez utiliser et d'effectuer les modifications de comparaison dans l'image. Vous pourrez ensuite sauvegarder les modifications apportées à l'image et poursuivre ensuite votre travail.

Étape 4 : Ainsi, vous pouvez utiliser ces instruments de manipulation d'images simples et utiles dans Google Web Designer. C'est exceptionnellement facile à utiliser et pour le moment, il n'y en a que quatre. Cependant, j'espère que plus tard, lors des mises à jour, ils en ajouteront d'autres. Le meilleur de tous, c'est que pour apporter des changements à vos images, vous n'avez pas besoin de dépendre d'un troisième logiciel. Vous serez maintenant en mesure de le faire à l'intérieur de Google Web Designer lui-même.
Partie 4. Alternative à Google Image Resizer - Wondershare DemoCreator
Google website specialist est une application créée par Google qui vous permet de planifier et de favoriser le contenu Web HTML5 par le biais d'une interface graphique simple. Il existe de nombreuses applications d'enregistrement d'écran acceptables pour Windows, chacune essayant d'être meilleure que l'autre. La grande majorité des logiciels d'enregistrement d'écran ont des capacités fondamentales comme l'enregistrement, la modification et la documentation en direct. Quoi qu'il en soit, une application décente doit avoir des points forts comme le choix de la région, le mélangeur de sons, la capture de la webcam, l'horloge d'enregistrement, le produit social et des dispositifs de modification de la vidéo étonnants comme le changement de la vitesse de la vidéo, le changement de la limite, et ce n'est que la pointe de l'iceberg. Un tel logiciel que nous avons trouvé est Wondershare DemoCreator.
Google Web Designer dispose d'instruments normaux de dessin, de texte, d'articles 3D, d'animation, entre autres. Lorsque vous terminez la planification de votre contenu web, l'application crée en conséquence le code HTML5, CSS et JavaScript. Avec le logiciel DemoCreator, vous pouvez enregistrer une vidéo tout en utilisant votre PC et faire des captures d'écran en continu pour des modifications supplémentaires. Vous pouvez capturer l'ensemble de la présentation ou une partie de l'écran et la sauvegarder sous forme d'enregistrement vidéo. Il permet aux clients de faire des enregistrements précis et incontestables et leur permet d'enregistrer leurs enregistrements avec des taux de contour allant de 15 à 120 bords par seconde.
Étapes pour redimensionner une image et une vidéo avec DemoCreator
Le superviseur présente des caractéristiques assez extraordinaires. Vous avez le choix de modifier la vidéo enregistrée ou la vidéo en cours. Vous pouvez ajouter, atténuer ou confiner le son pour une modification isolée, et vous pouvez gérer les coupures vidéo en faisant glisser le bord du fermoir vers le point de marquage. De même, vous pouvez redimensionner, faire pivoter, rogner, recadrer ou redimensionner la vidéo.
Vous pouvez également modifier les propriétés de la vidéo, par exemple, afficher les caractéristiques, modifier la vitesse de la vidéo, modifier les limites et la durée, etc. L'un des éléments de modification les plus incroyables est l'ajout d'un impact de curseur et d'impacts d'explication. Il s'agit d'un assortiment de textes, de formes et d'images qui peuvent être utilisés pour ajouter des indications visuelles à la vidéo.
1. Comment redimensionner une vidéo ou une image en la recadrant ?
Étape 1 : Télécharger et importer des images
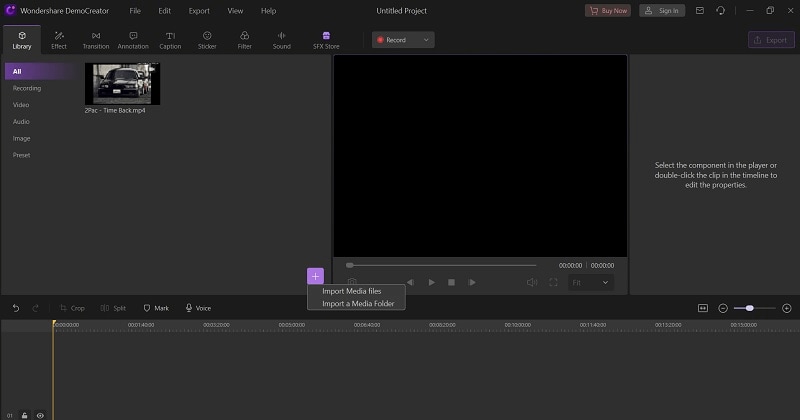
La première étape pour le faire est de télécharger et d'installer le chef-d'œuvre à partir des sources officielles, et après cela, lancez-le à partir du menu Démarrer de votre PC et allez dans la fonctionnalité d'édition vidéo de DemoCreator.
Lorsque vous êtes dans la section de l'éditeur, cliquez sur le bouton Importer pour sélectionner vos fichiers d'image à importer immédiatement. Wondershare DemoCreator est ouvert à de nombreux formats de fichiers d'images, y compris les formats JPG et PNG, que vous pouvez importer de votre choix. Une fois que vous avez fait votre choix, procédez à la sélection.

 Téléchargement sécurisé
Téléchargement sécurisé Téléchargement sécurisé
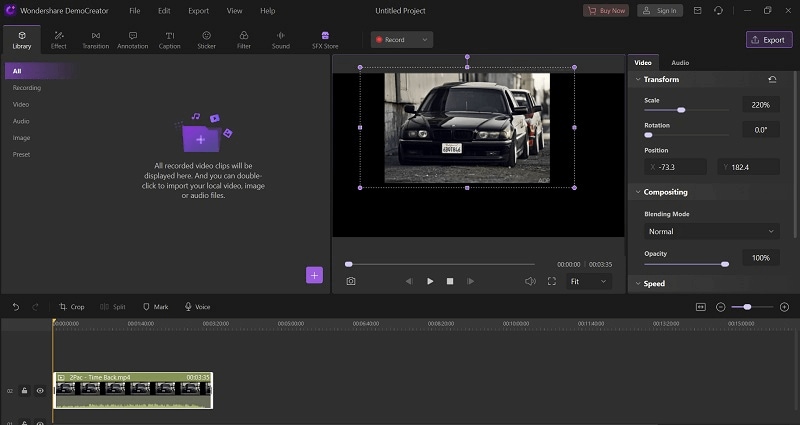
Téléchargement sécuriséÉtape 2 : Faites glisser les fichiers sur la ligne de temps
Dans l'étape suivante, cliquez sur le fichier importé avec votre souris et faites-le glisser à l'intérieur de la ligne de temps pour les modifier en vue des étapes suivantes :

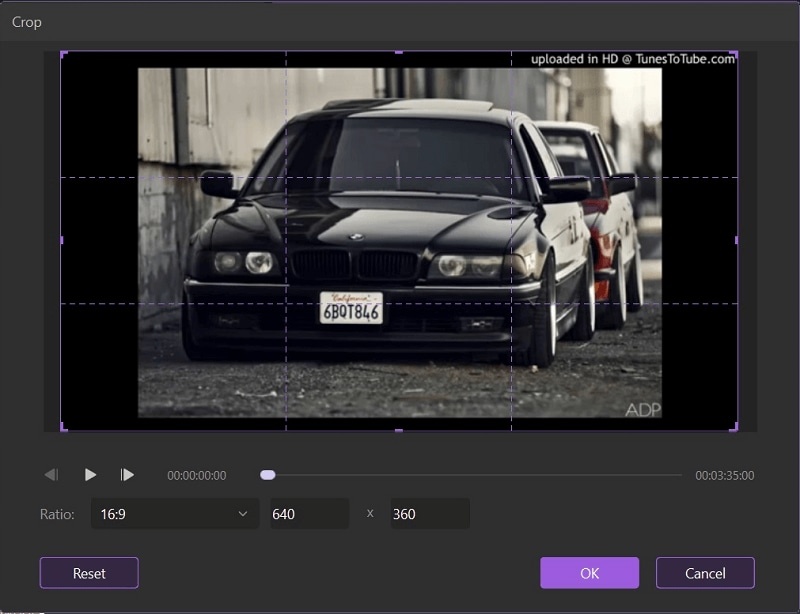
Étape 3 : Recadrer les images
Maintenant que vous avez réussi à faire glisser les images sur la timeline, vous pouvez utiliser l'option de recadrage dans la timeline mais pour cela, vous devez ajuster les fichiers dans la timeline. Sélectionnez l'option Crop video en faisant un clic droit sur le fichier image et en sélectionnant l'option de recadrage comme indiqué ci-dessous :

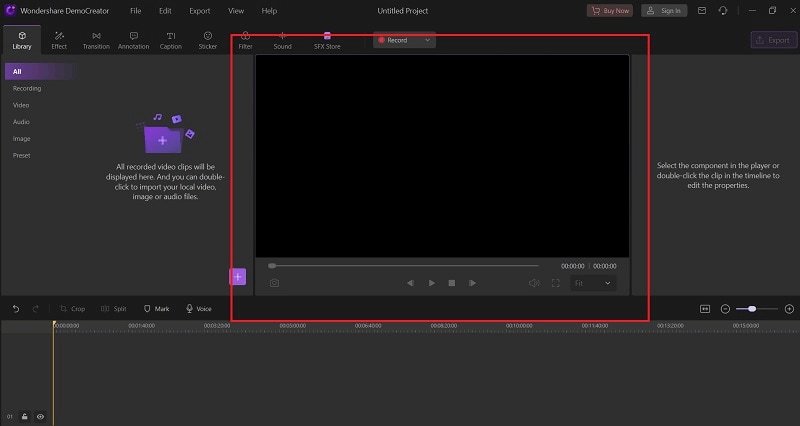
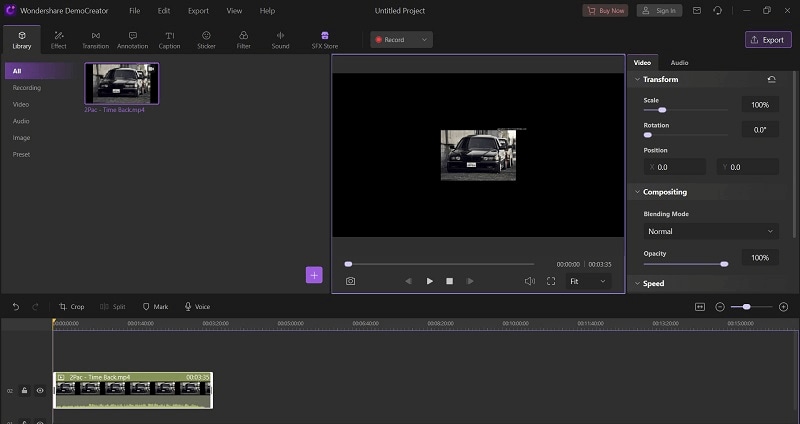
2. Comment redimensionner une vidéo ou une image en la faisant glisser dans Canva ?
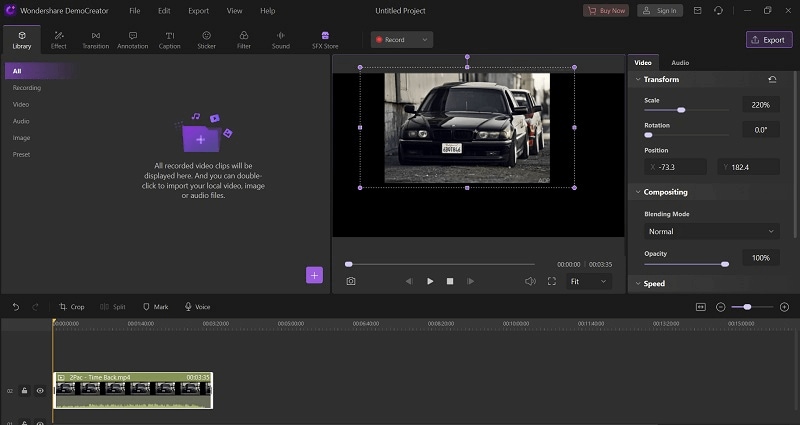
Maintenant, si vous voulez redimensionner ou recadrer vos images ou vidéos dans le Canva de l'éditeur DemoCreator, les étapes sont vraiment simples. Tout ce que vous devez faire est de glisser vos fichiers importés dans la ligne de temps, les images/vidéos peuvent être visibles dans le Canva comme indiqué ici :

Pour effectuer le redimensionnement à l'intérieur de Canva, vous pouvez simplement faire glisser les points d'extrémité de votre image/vidéo avec leurs positions respectives dans la ligne de temps, comme illustré ici :

Enfin, décliquez sur le fichier pour l'enregistrer automatiquement.
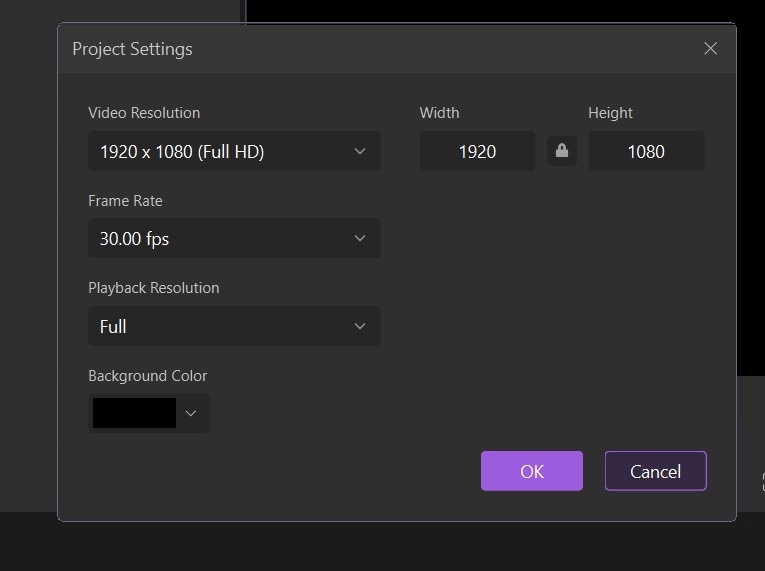
3. Comment définir la résolution vidéo par le réglage du fichier-projet
Maintenant pour redimensionner ou recadrer vos images/vidéos avec DemoCreator, vous pouvez aussi aller dans les paramètres du projet si vous voulez effectuer l'opération de redimensionnement avec plus de précision. Référez-vous au menu Fichier en haut de l'éditeur comme indiqué ici :
- Sélectionnez le paramètre de projet dans la liste et vous vous retrouvez dans la fenêtre des paramètres de projet où vous pouvez ajouter la résolution pour redimensionner ou même recadrer vos fichiers multimédias avec une précision totale.

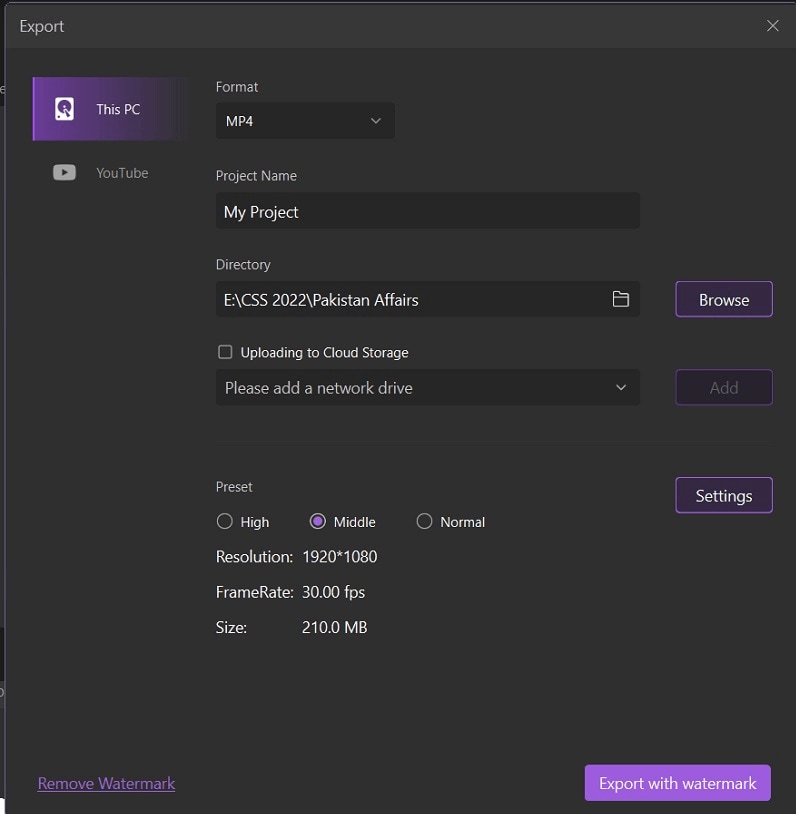
4. Comment définir la résolution, la fréquence d'images et le débit binaire lors de l'exportation ?
Enfin, si vous souhaitez enregistrer ou exporter l'image redimensionnée, suivez les étapes ci-dessous :
- Une fois que vous avez fini de recadrer vos images, il est maintenant temps de sauvegarder directement le fichier édité en suivant les étapes d'exportation ci-dessous. Avec DemoCreator, vous pouvez également choisir de partager votre fichier de sortie avec le format d'image spécifié directement sur votre système. Voici comment faire :

- Dirigez-vous vers le bouton Exporter et à partir de là, si vous souhaitez enregistrer sur votre PC, personnalisez les paramètres de sortie et définissez les paramètres de votre fichier de sortie d'image, y compris le nom du fichier, puis cliquez directement sur le bouton Enregistrer. À partir de là, vous pouvez également télécharger votre fichier vers des plateformes viables comme OneDrive et Google Drive, cliquez sur l'option de partage et spécifiez votre plateforme comme indiqué ci-dessous :


Le meilleur redimensionneur et éditeur vidéo
 Téléchargement sécurisé
Téléchargement sécurisé Téléchargement sécurisé
Téléchargement sécuriséPartie5. Conclusion
Google Web Designer est en quelque sorte une application bien connue que de nombreux ingénieurs ont utilisée pour créer du contenu HTML5 dynamique. Aussi, avec l'option de la manipulation de l'image, je pense que beaucoup d'individus seront bénéfiques et j'aime vraiment la décision des dispositifs de manipulation de l'image qui sont rappelés pour le produit à l'heure actuelle, il a juste à qui sont en outre identifiés avec la mise à niveau des images et nous croyons qu'ils ajoutent un peu plus tard sur les rafraîchissements. Sur la note finale, vous pouvez toujours avoir cette recommandation DemoCreator de nous pour l'essayer avec la pleine précision. Redimensionnons les images ou même les vidéos avec les valeurs et les chiffres souhaités sur le pouce.

![Top 10 des logiciels de studio d'enregistrement gratuits [Mise à jour 2025]](https://images.wondershare.com/democreator/thumbnail/edit-videos-on-windows.jpg)